Home WhatsApp Business API Article
How to Display WooCommerce Products Inside WhatsApp Using Wapikon
Posted on 2025-03-15 Updated on 2025-03-15Integrating your WooCommerce store with WhatsApp is a powerful way to engage customers and showcase your products directly in their chat interface. With Wapikon, you can dynamically fetch WooCommerce product data and display it as interactive lists within WhatsApp. This guide will walk you through the entire process, step by step.
If you're new to Wapikon or want to learn how to integrate interactive dynamic lists in WhatsApp, check out our blog on How to Create Dynamic Lists in WhatsApp Interactive Messages.
Interactive List Message Limitations
When displaying products inside WhatsApp using Interactive List Messages, there is a limitation imposed by WhatsApp: only 10 products can be included in a single interactive message.
If you want to display more than 10 products, you will need to send multiple interactive messages. For example, the first interactive message can showcase 10 products, and subsequent messages can contain additional products.


Step 1: Generate WooCommerce API Keys
To fetch product data from WooCommerce, you first need API credentials.
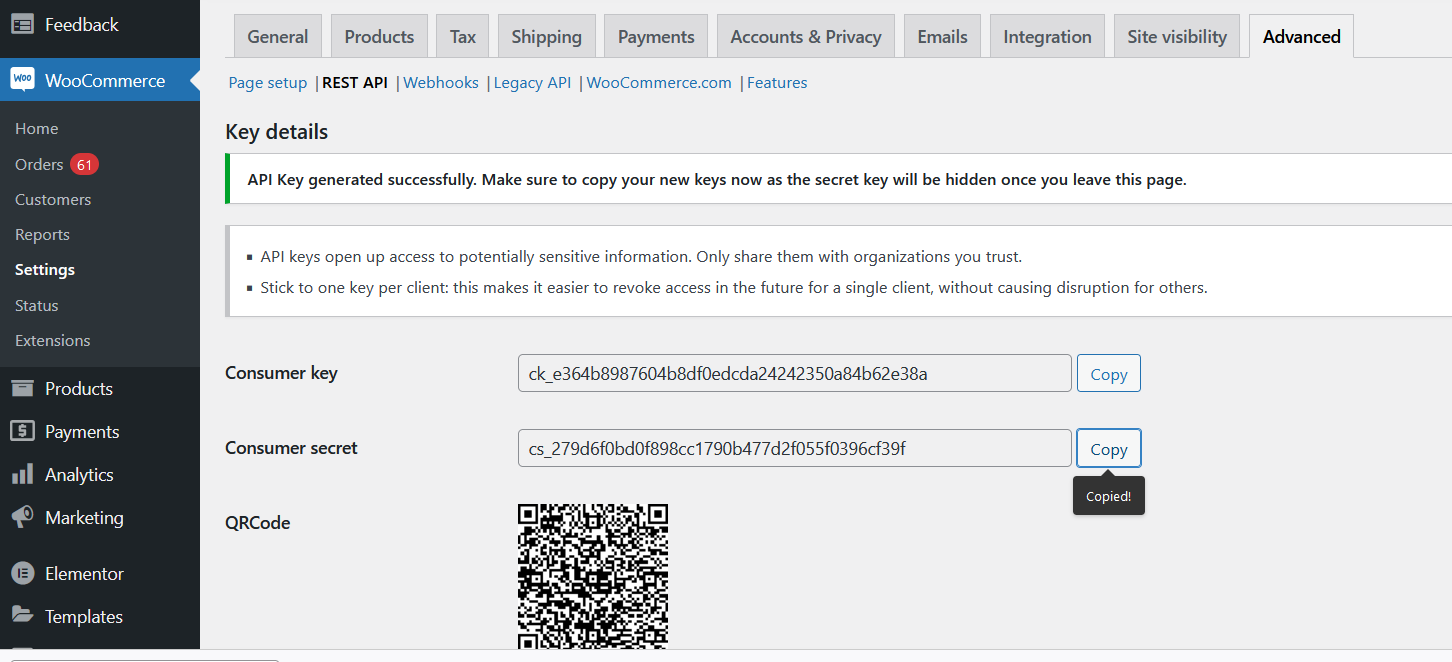
- Navigate to WooCommerce > Settings > Advanced > REST API.
- Click Add Key to generate new API credentials.
- Provide a name for the API key (e.g., "Wapikon Integration") and set permissions to Read./Write
- Generate the key, and note down the Consumer Key and Consumer Secret.
Example:
- Consumer Key: ck_e364b8987604b8df0ecda24242350a84b62e38a
- Consumer Secret: cs_279d6f0bd0f89cc1790b477d2f055f039cf39f
If you're unfamiliar with generating WooCommerce API keys, you can read our step-by-step guide on Setting Up WooCommerce REST API Keys.

Step 2: Set Up HTTP API Integration in Wapikon
Next, configure Wapikon to connect with your WooCommerce store via the REST API.
Navigate to HTTP API Integration in Wapikon:
- Go to HTTP API > Add New API Connection.
Enter the WooCommerce API Details:
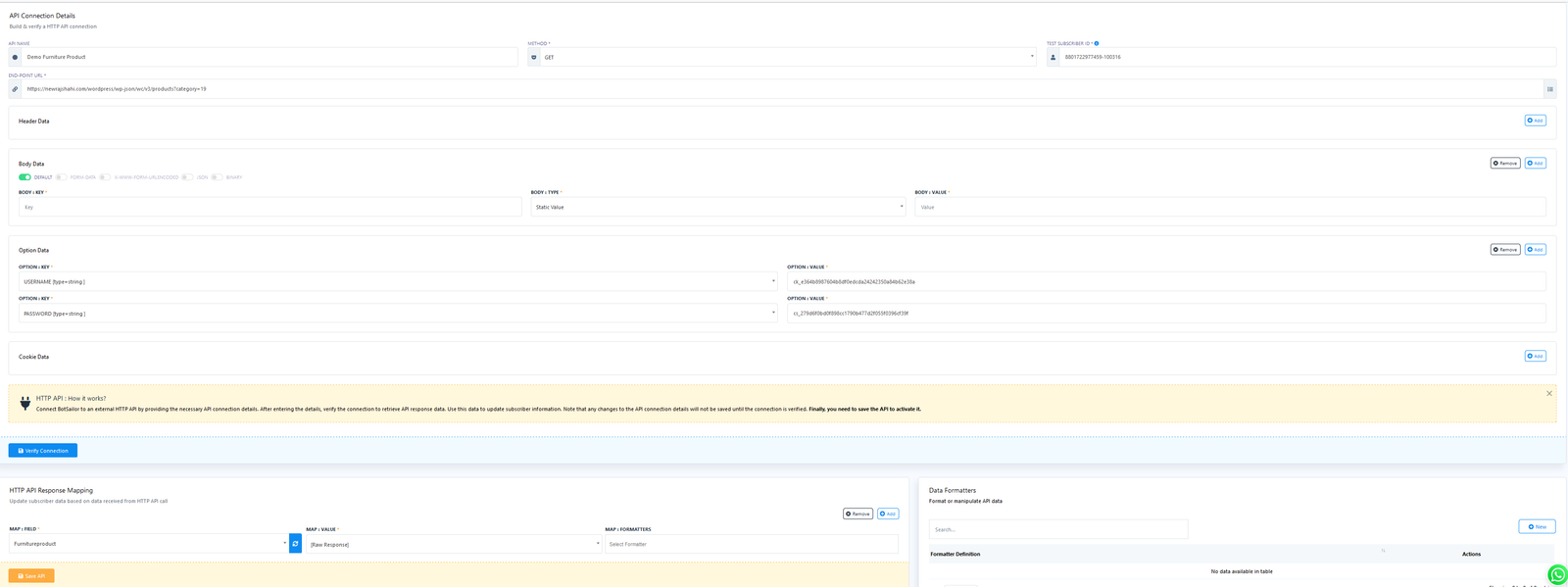
- API Name: Give a descriptive name (e.g., "Demo Furniture Product").
- Endpoint URL: Use the WooCommerce REST API URL for fetching products.
Example:
https://yourstore.com/wp-json/wc/v3/products?category=19
Method: Choose GET.
Advanced Option: Using Dynamic Custom Fields
In addition to using a static category ID (e.g., category=19), you can dynamically fetch and use categories based on user interaction. Here's how:
- Use another API to fetch all product categories from WooCommerce.
Example API: https://yourstore.com/wp-json/wc/v3/products/categories
- Display the fetched categories as a menu in WhatsApp.
- Allow users to select a category. Save the selected category as a custom field in Wapikon.
- Use this custom field dynamically in your API to fetch products specific to the chosen category.
Example Endpoint with Custom Field:
https://yourstore.com/wp-json/wc/v3/products?category=#Chosen_category_id#
Key Notes:
- The placeholder #Chosen_category_id# will automatically be replaced with the selected category ID stored in the custom field.
- This ensures a personalized experience for users by showing them only the products relevant to their selected category.
- Add Authentication:
- Use the Consumer Key and Consumer Secret in the Option Data section:
- Option Key: USERNAME → Value: ck_e364b8987604b8df0ecda24242350a84b62e38a
- Option Key: PASSWORD → Value: cs_279d6f0bd0f89cc1790b477d2f055f039cf39f
2. Map the API Response:
- Save the raw API response to a custom field. For example, map the response to the Furnitureproduct custom field.
3. Test the API Connection:
- Click Verify Connection to ensure the setup works. If successful, the response data will display.
4. Save the API configuration.

For a detailed understanding of HTTP API integration, refer to our blog on HTTP API Integration with Wapikon.
Step 3: Configure the Bot Flow in Wapikon
Once the API is set up, configure the bot flow to display WooCommerce products.
Start the Flow:
- Add a trigger keyword (e.g., "Product") to initiate the flow when a user interacts.
Fetch WooCommerce Products:
- Use the HTTP API node to call the configured API and fetch product data dynamically.
Display Products in Interactive WhatsApp Messages:
- Use the Interactive Section and Row Elements to organize and display products.
Interactive Section Settings:
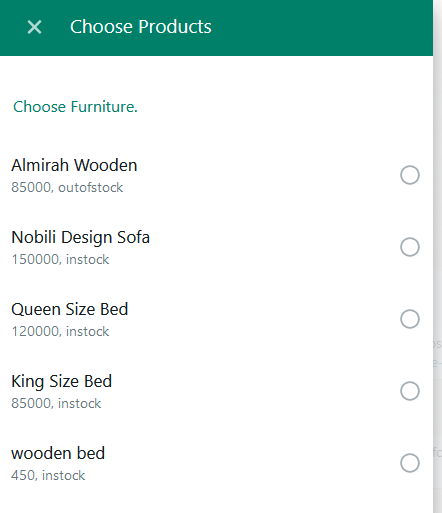
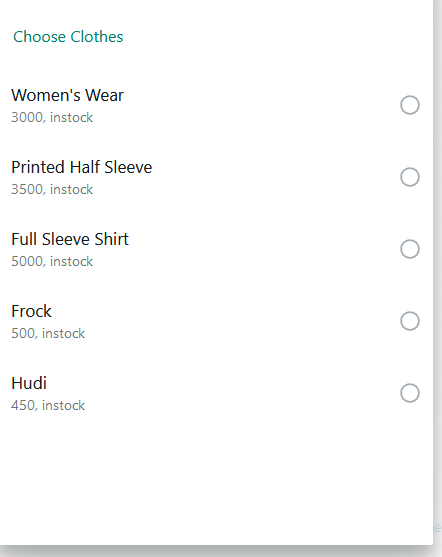
- Add sections like "Choose Furniture" and "Choose Clothes."
- For each section, add rows dynamically using custom fields:
Row Title: Use the #custom_field->key# format to populate titles.
Example: #Furnitureproduct->name# will display product names like "Almirah Wooden."
Row Description: Include additional details like price and stock status.
Example: #Furnitureproduct->price# - #Furnitureproduct->stock_status#.
Save Selection: Map user selections to a custom field.
Test the Flow:
Preview the interactive messages to ensure the products are displayed correctly in WhatsApp.

To learn more about configuring dynamic rows in interactive messages, read our blog on Using Dynamic Lists in Wapikon.
Step 4: Customize the User Interaction
With Wapikon, you can further customize the flow to enhance user experience:
- Thank Users: Add a text node to acknowledge user selection and display product details.
- Add Action Buttons: Provide users with links to purchase products or learn more.
- Segment Users: Save user preferences based on their selections for targeted campaigns.
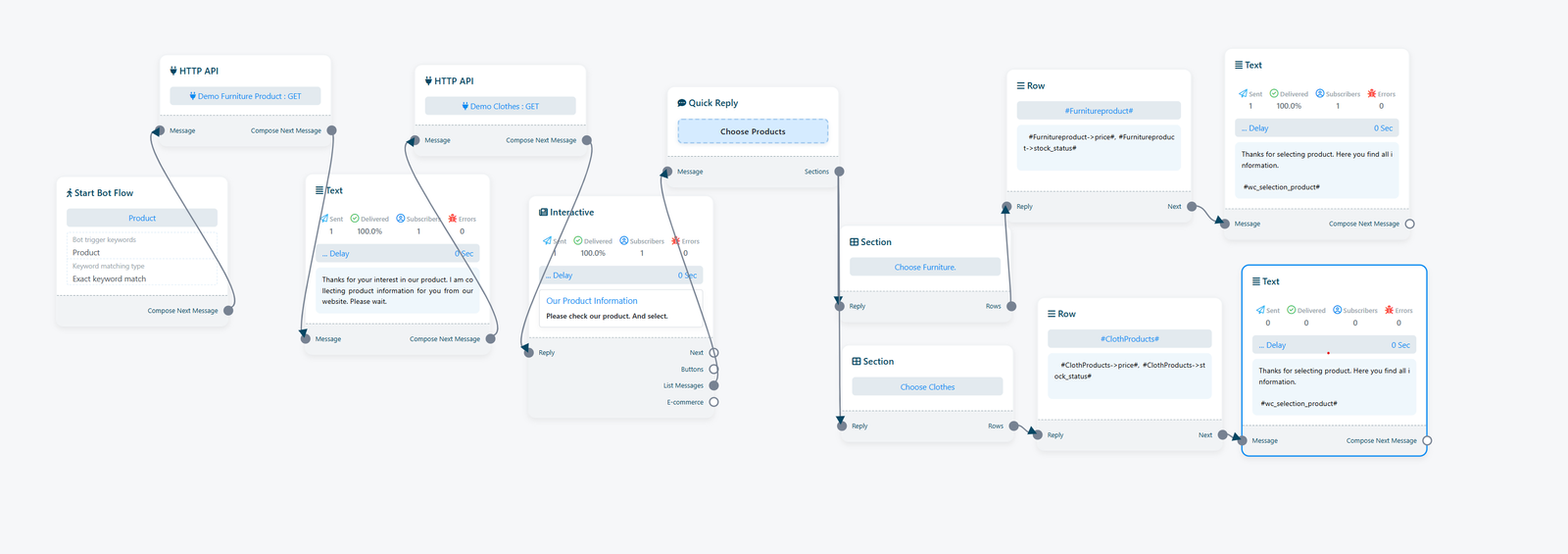
Example Flow Overview
Here's how the bot flow might look:
- User sends "Product."
- Bot fetches WooCommerce product data via HTTP API.
- Interactive WhatsApp message displays product categories (e.g., Furniture, Clothes).
- User selects a category.
- Bot shows the products in the selected category with details like price and stock status.
- User selects a product, and the bot confirms the selection with further options or details.
Benefits of Using Wapikon with WooCommerce
Real-Time Product Updates: Display the latest products and stock information directly from your WooCommerce store.
Improved Customer Engagement: Interactive lists make it easy for users to browse and select products in WhatsApp.
Streamlined Workflow: Automate product inquiries, saving time and effort for both you and your customers.
Personalized Experiences: Tailor product recommendations based on user preferences.
Conclusion
Integrating WooCommerce with WhatsApp through Wapikon allows you to bring your products directly to your customers' fingertips. By following this guide, you can easily fetch WooCommerce product data and display it as dynamic, interactive messages in WhatsApp.
Start leveraging this powerful integration today and take your customer engagement to the next level!
Found this article helpful?
[ 0 Out of 0 Found Helpful ]
